Website Architecture Map | Define Your Site Structure with a Sitemap

A website architecture map is an extremely useful tool in the site design and development process.
One of the most important steps in that process is designing a logical navigation path for users to follow through the site. They should be intuitive and reduce the number of clicks to a minimum.
- The homepage should provide the “high level” overview of what your company offers. Get to the point and state your message immediately!
- Think logically and consider how your users will navigate through the site, then tailor your content to them.
- Your users should be able to access any page on the site with no more than three clicks from the homepage. Don’t forget that you can link within a page.
The Best Way to Create a Sitemap Today
We highlight recommend using Slickplan. It is a collaborative site map builder and it’s a huge leap from the other programs we used in the past.
With Slickplan you can create refined sitemap structures and flowcharts, build diagrams like user journey paths, gather content with teams and showcase design mockups. There is a free and paid version. The paid version is currently $11/month so it’s a bargain.
1st Step in a Website Relaunch Project
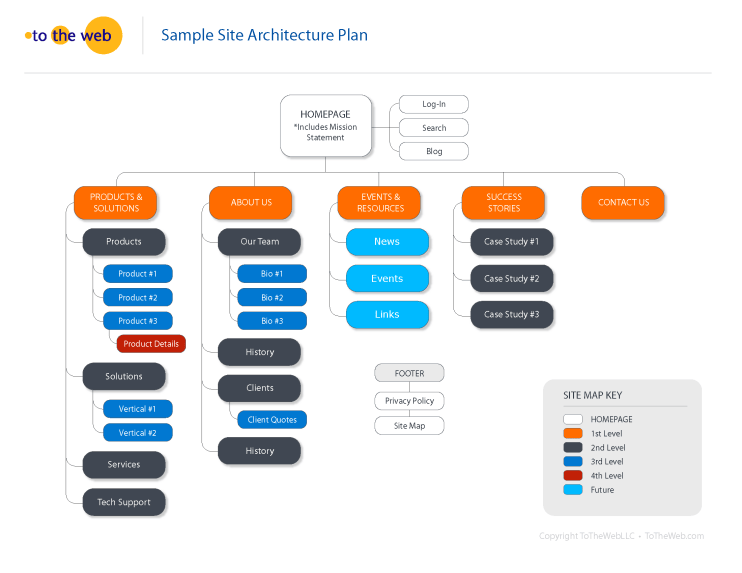
Prepare a sitemap to visualize the site and the relationship of each page to one another. This is a good time to set up a separate Excel file to map old URLs to new URLs in preparation for creating 301 Redirects. Below is an example of a sitemap with current and planned pages illustrated or download the PDF sitemap.

Related Content
Great article from Jakob Nielsen and his Evidence-Based User Experience Research: Wireflows: A UX Deliverable for Workflows and Apps
Rosemary Brisco
AI Training Videos
AI Consulting and Training
Master today’s most effective productivity tools.
ToTheWeb ensures your route to capitalizing on the immense power of AI is fast and efficient. Our AI consulting and training programs will quickly enable your marketing team to adopt solutions to optimize operations and boost performance.
Learn about our generative AI and ChatGPT consulting and training programs


